Bootstrap Part 1 : Pengertian Dan Cara Menggunakan Bootstrap
Pada tutorial Bootstrap Part 1 ini akan dijelaskan tentang Pengertian dan cara menggunakan bootstrap. Bootstrap adalah sebuah library framework CSS yang di buat khusus untuk bagian pengembangan front-end website. bootstrap merupakan salah satu framework HTML, CSS dan javascript yang paling populer di kalangan web developer. pada saat ini hampir semua web developer telah menggunakan bootstrap untuk membuat tampilan front-end menjadi lebih mudah dan sangat cepat. karena anda hanya perlu menambahkan class-class tertentu untuk misalnya membuat tombol, grid, navigasi dan lainnya.
Bootstrap telah menyediakan kumpulan komponen class interface dasar yang telah di rancang sedemikian rupa untuk menciptakan tampilan yang menarik, bersih dan ringan. selain komponen class interface, bootstrap juga memiliki fitur grid yang berfungsi untuk mengatur layout pada halaman website yang bisa digunakan dengan sangat mudah dan cepat. dengan menggunakan bootstrap kita juga di beri keleluasaan dalam mengembangkan tampilan website yang menggunakan bootstrap yaitu dengan cara mengubah tampilan bootstrap dengan menambahkan class dan CSS sendiri.
Salah satu contoh website besar yang menggunakan framework bootstrap adalah Twitter, tentu anda sudah familiar dengan twitter bukan ? yap, interface twitter di bangun dengan menggunakan bootstrap. karena sebenarnya bootstrap di kembangkan oleh developer twitter sendiri sehingga bootstrap sering juga di sebut “twitter bootstrap”. Bootstrap berisi kumpulan class yang siap pakai. misalnya anda ingin membuat sebuah tombol dengan cepat dan tana harus merancang dan mengetikkan syntax css untuk membuat sebuah tombol, maka dengan bootstrap anda dapat membuatnya dengan sangat cepat, yaitu hanya dengan menambahkan class “btn” dan menambahkan class btn tambahan yang akan kita jelaskan pada tutorial selanjutnya di tutorial edisi belajar bootstrap di http://www.malasngoding.com.
Tentu anda bertanya-tanya kenapa sangat banyak yang telah menggunakan bootstrap dalam pengembangan website. berikut ini akan di jelaskan beberapa kegunaan yang telah menjadi kelebihan pada bootsrap. adapun beberapa kelebihan bootstrap adalah sebagai berikut.
- Penggunaan bootstrap sangat menghemat waktu.
- Tampilan bootstrap yang sudah cukup terlihat modern.
- Mobile Friendly yang maksudnya tampilan bootstrap sudah sangat responsive, yaitu tampilan bootstrap sudah mendukung segala jenis resolusi, baik itu pc, laptop, tablet dan smartphone.
- Sangat ringan karena bootstrap di buat dengan sangat terstruktur.
- Dan masih banyak lagi kelebihan dan kegunaan dari bootstrap yang akan anda temukan sendiri setelah mencoba membangun sebuah aplikasi berbasis web dengan menggunakan bantuan framework css bootstrap.
Sebelum di jelaskan tentang cara menggunakan bootstrap, alangkah lebih baik nya jika anda terlebih dahulu mempelajari CSS dasar. klik di sini untuk membaca tutorial belajar CSS di www.malasngoding.com.
Cara Menggunakan Bootstrap
Untuk cara menggunaan bootstrap yang pertama kali yang harus anda lakukan adalah melakukan instalasi bootstrap. anda dapat mendownload langsung bootstrap pada website resminya di http://getbootstrap.com/getting-started/.

pengertian dan cara menggunakan bootstrap
untuk sampai saat ini bootsrap telah di rilis sampai versi 4. klik di sini untuk mendapatkan bootstrap versi 4. berikut ini adalah struktur isi dari bootstrap setelah anda mendownloadnya.
bootstrap/<br /><br />
├── css/<br /><br />
│ ├── bootstrap.css<br /><br />
│ ├── bootstrap.css.map<br /><br />
│ ├── bootstrap.min.css<br /><br />
│ ├── bootstrap.min.css.map<br /><br />
│ ├── bootstrap-theme.css<br /><br />
│ ├── bootstrap-theme.css.map<br /><br />
│ ├── bootstrap-theme.min.css<br /><br />
│ └── bootstrap-theme.min.css.map<br /><br />
├── js/<br /><br />
│ ├── bootstrap.js<br /><br />
│ └── bootstrap.min.js<br /><br />
└── fonts/<br /><br />
├── glyphicons-halflings-regular.eot<br /><br />
├── glyphicons-halflings-regular.svg<br /><br />
├── glyphicons-halflings-regular.ttf<br /><br />
├── glyphicons-halflings-regular.woff<br /><br />
└── glyphicons-halflings-regular.woff2
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap–theme.css
│ ├── bootstrap–theme.css.map
│ ├── bootstrap–theme.min.css
│ └── bootstrap–theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons–halflings–regular.eot
├── glyphicons–halflings–regular.svg
├── glyphicons–halflings–regular.ttf
├── glyphicons–halflings–regular.woff
└── glyphicons–halflings–regular.woff2
|
sedikit informasi tambahan sebelum anda mendownload bootstrap anda dapat menentukan sendiri atau meng-costumize bootstrap sesuai dengan keinginan anda. tutorial bootstrap bahasa indonesia untuk pemula.
Cara Menginstal Bootstrap
Cara menginstall bootstrap ada beberapa cara. anda bisa menginstall bootstrap dengan composer, bower, menggunakan npm, secara offline dan online. berikut ini contoh perintah untuk menginstall bootstrap menggunakan bower.
untuk menginstall bootstrap menggunakan npm
Install bootstrap dengan composer
composer require twbs/bootstrap
|
|
composer require twbs/bootstrap
|
tetapi cara yang paling banyak di gunakan adalah dengan cara offline dan online. tutorial bootstrap dasar.
Cara menginstall bootstrap secara online
anda bisa memilih salah satu dari tiga contoh berikut untuk menginstall bootstrap secara online. syntax berikut bisa anda letakkan pada pada bagian <head> pada halaman HTML anda sama seperti menghubungkan HTML dengan CSS dan Javscript.
|
|
<!— Latest compiled and minified CSS —>
<!— Optional theme —>
<!— Latest compiled and minified JavaScript —>
|
Cara menginstall boostrap secara offline
Cara menginstall bootstrap secara offline ini sangat banyak di gunakan oleh pada developer, karena anda dapat bekerja menggunakan bootstrap tanpa harus terkoneksi dengan internet lagi, karena file framework bootstrap sudah terletak pada pc kita sendiri. lain dengan penginstalan bootstrap secara online yang file-file bootstrap nya terletak pada server luar. pengertian dan cara menggunakan bootstrap
setelah anda mendownload framwork css bootstrap kemudian ekstrak pada project anda. di sini saya meletakkannya pada localhost saya dengan alamat http://localhost/malasngoding/bootstrap/

cara menginstall bootstrap
kemudian untuk menghubungkan atau menginstall bootstrap buat sebuah file HTML atau PHP yang akan kita hubungkan dengan bootstrap. di sini saya membuat sebuah file dengan nama index.php. tutorial bootstrap bahasa indonesia untuk pemula.
Bootstrap juga memerlukan jquery karena untuk bagian javascript nya bootstrap menggunakan jquery, jadi jangan lupa untuk menambahkan juga file jquery pada folder js bootstrap atau letakkan sesuai keinginan anda asalkan direktori saat menghubungkan file css dan js nanti sesuai. baca juga di sini untuk cara menggunakan jquery.
index.php
<!DOCTYPE html><br /><br />
<html><br /><br />
<head><br /><br />
<title>Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap</title><br /><br />
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.css”><br /><br />
http://js/jquery.js<br /><br />
http://js/bootstrap.js<br /><br />
</head><br /><br />
<body><br /><br />
<h1>Cara Menggunakan Bootstrap |
http://www.malasngoding.com</h1><br /><br />
<button class=”btn btn-danger”>TOMBOL MERAH</button><br /><br />
<button class=”btn btn-primary”>TOMBOL BIRU</button><br /><br />
</body><br /><br />
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap</title>
<link rel=“stylesheet” type=“text/css” href=“css/bootstrap.css”>
type=“text/javascript” src=“js/jquery.js”>
type=“text/javascript” src=“js/bootstrap.js”>
</head>
<body>
<h1>Cara Menggunakan Bootstrap | www.malasngoding.com</h1>
<button class=“btn btn-danger”>TOMBOL MERAH</button>
<button class=“btn btn-primary”>TOMBOL BIRU</button>
</body>
</html>
|
dapat di perhatikan pada contoh cara menghubungkan file bootstrap di atas. untuk menghubungkan file html atau php anda dengan bootstrap.css
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.css”>
|
|
<link rel=“stylesheet” type=“text/css” href=“css/bootstrap.css”>
|
kemudian hubungkan file html atau php anda dengan bootstrap.js dan jquery.js. ingat letakkan jquery.js pada bagian atas karena bootstrap bekerja menggunakan bantuan jquery bukan jquery menggunakan bantuan bootstrap.
|
|
type=“text/javascript” src=“js/jquery.js”>
type=“text/javascript” src=“js/bootstrap.js”>
|
kemudian class “btn” pada element <button> di atas merupakan class bootstrap yang bisa di gunakan untuk membuat tombol. dan “btn-danger” dan “btn-primary” untuk menentukan warna dari tombol yang ingin kita buat. kita tidak membahas tentang cara membuat tombol dengan bootstrap pada tutorial ini karena untuk cara membuat tombol dengan bootstrap akan kita bahas pada tutorial selanjutnya di tutorial edisi belajar bootstrap dasar di http://www.malasngoding.com. pengertian dan cara menggunakan bootstrap
dan jika di jalankan pada browser maka hasilnya

contoh penggunaan bootstrap
Sekian lah tutorial belajar bootstrap part 1 : pengertian dan cara menggunakan bootstrap. untuk tutorial bootstrap selanjutnya akan di bahas pada tutorial bootstrap selanjutnya di http://www.malasngoding.com.
NOTE : Perhatikan letak direktori file css dan js bootstrap dan jquery pada saat anda menghubungkannya. anda juga tidak perlu menghubungkan seluruh isi bootstrap, yang hanya perlu di hubungkan adalah file bootstrap.css dan bootstrap.js.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
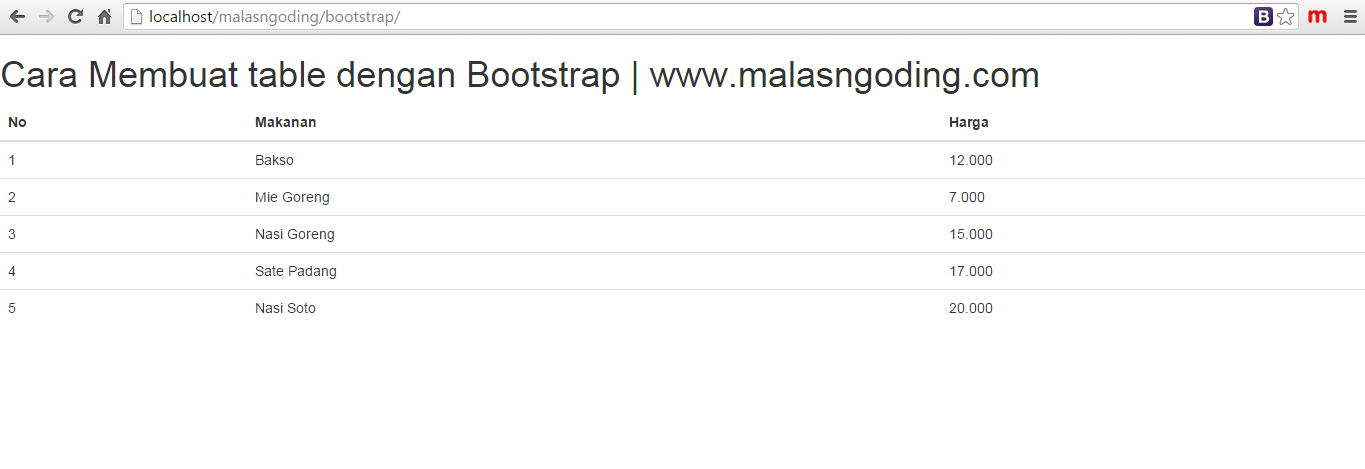
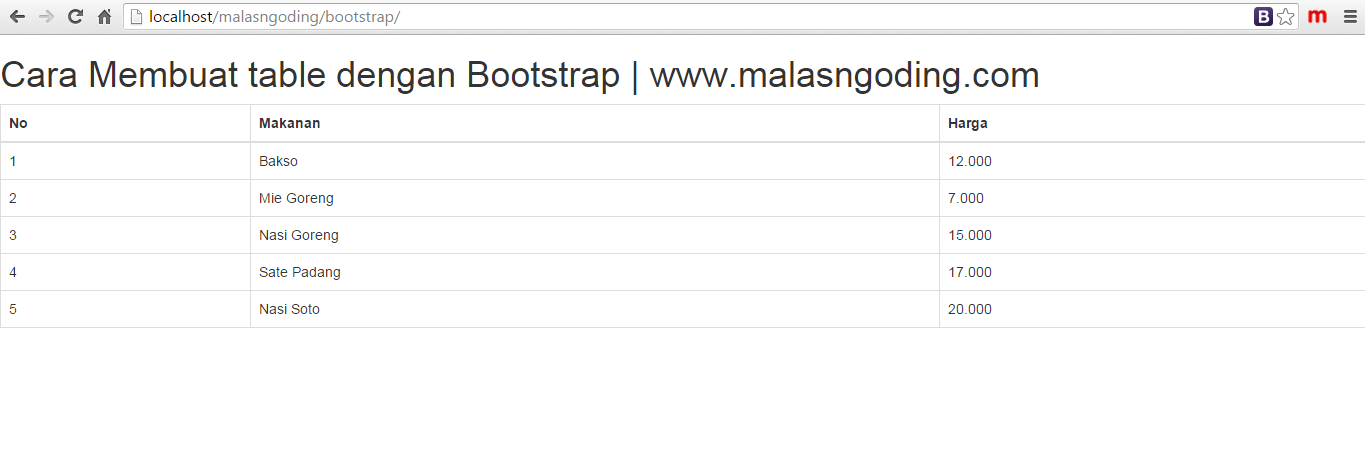
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Sumber : http://www.malasngoding.com/pengertian-dan-cara-menggunakan-bootstrap/